Thymeleaf/Thymeleaf - 스프링 통합과 폼
Thymeleaf + Spirng - 단일체크 박스
진이최고다
2023. 4. 4. 12:11
체크 박스 - 단일 1 (단순 HTML체크 박스)
addForm.html 추가

FormItemController
상품이 등록되는 곳에 @Slf4j 를 추가해 로그를 남겨서 값이 잘 전달되는지 확인

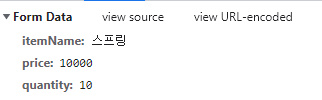
실행로그
FormItemController : item.open=true //체크 박스를 선택하는 경우
FormItemController : item.open=null //체크 박스를 선택하지 않는 경우

체크 박스를 체크하면 HTML Form에서 open=on 이라는 값이 넘어간다. 스프링은 on 이라는 문자를 true Type으로 변환한다.
📌주의 - 체크 박스를 선택하지 않을 때
HTML에서 체크 박스를 선택하지 않고 폼을 전송하면 open 이라는 필드 자체가 서버로 전송되지 않는다.

이런 문제를 해결하기 위해서 스프링 MVC는 약간의 트릭을 사용하는데,
히든 필드를 하나 만들어서, _open 처럼 기존 체크 박스 이름 앞에 ( _ )를 붙여서 전송하면 체크를 해제했다고 인식할 수 있다. 체크를 해제한 경우 여기에서 open 은 전송되지 않고, _open 만 전송되며, 이 경우 스프링 MVC는 체크를 해제했다고 판단한다. 히든필드는 항상 전송된다.
체크 해제를 인식하기 위한 히든 필드
<input type="hidden" name="_open" value="on"/>
기존 코드에 히든필드 추가


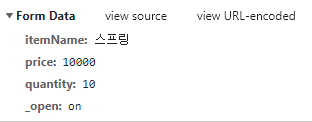
실행로그
FormItemController : item.open=true //체크 박스를 선택하는 경우
FormItemController : item.open=false //체크 박스를 선택하지 않는 경우
체크 박스 체크
open=on&_open=on
체크 박스를 체크하면 스프링 MVC가 open 에 값이 있는 것을 확인하고 사용한다. 이때 _open 은 무시한다.
체크 박스 미체크
_open=on
체크 박스를 체크하지 않으면 스프링 MVC가 _open 만 있는 것을 확인하고, open 의 값이 체크되지 않았다고 인식한다.
이 경우 서버에서 Boolean 타입을 찍어보면 결과가 null 이 아니라 false 인 것을 확인할 수 있다.
log.info("item.open={}", item.getOpen());

체크 박스 - 단일 2 (Thymeleaf)
히든 필드를 추가하는 것은 상당히 번거롭다. 타임리프가 제공하는 폼 기능을 사용하면, 자동으로 처리할 수 있다.
타임리프 - 체크 박스 코드 추가
체크 박스의 기존 코드를 제거하고 타임리프가 제공하는 체크 박스 코드로 변경


타임리프 체크 박스 HTML 생성 결과
타임리프를 사용하면 체크 박스의 히든 필드와 관련된 부분도 함께 해결해준다.
HTML 생성 결과를 보면 히든 필드 부분이 자동으로 생성되어 있다.


인프런 김영한님의 Sping강의 기반으로 공부한 것을 작성한 블로그입니다.
출처 : 인프런 -🔗 스프링 MVC 2편 by 우아한형제 김영한이사님