Thymeleaf + Spring - 입력 폼 처리
📘입력 폼 처리
타임리프가 제공하는 입력 폼 기능을 적용해서, 기존 프로젝트의 폼 코드를 타임리프가 지원하는 기능을 적용해보자.
th:object : 커맨드 객체를 지정한다.*{...} : 선택 변수 식이라고 한다. th:object 에서 선택한 객체에 접근한다.th:field : HTML 태그의 id, name , value 속성을 자동으로 처리해준다
렌더링 전
<input type="text" th:field="*{itemName}" />
렌더링 후
<input type="text" id="itemName" name="itemName" th:value="*{itemName}" />
📖등록 폼
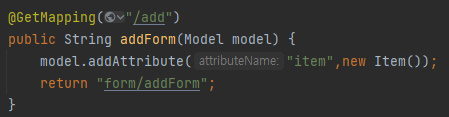
th:object 를 적용하려면 먼저 해당 오브젝트 정보를 전달해야한다. 등록 폼이기 때문에 데이터가
비어있는 빈 오브젝트를 만들어 뷰에 전달해야한다.
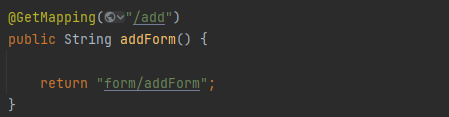
Controller 변경 ➜


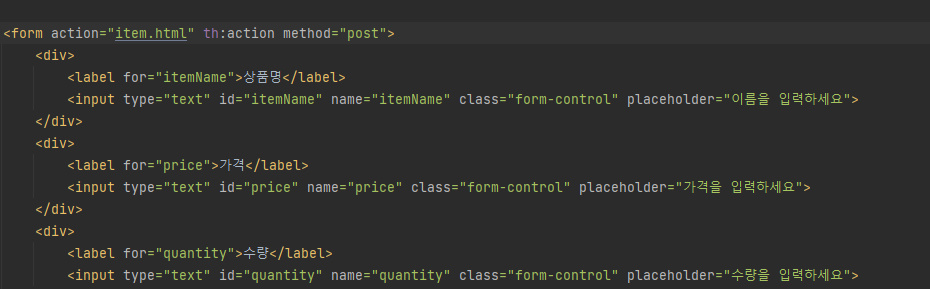
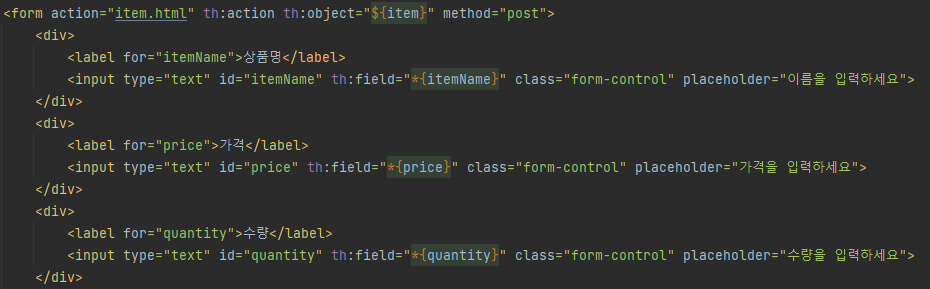
addForm.html 변경 ➜


✏️th:object="${item}" : <form> : 에서 사용할 객체를 지정한다. 선택 변수 식(*{...})을 적용할 수 있다.
✏️th:field="*{itemName}"
➜ *{itemName} 는 선택 변수 식을 사용했는데, ${item.itemName} 과 같다. 앞서 th:object 로 item 을 선택했기 때문에 선택 변수 식을 적용할 수 있다.
➜ th:field 는 id , name , value 속성을 모두 자동으로 만들어준다.
id : th:field 에서 지정한 변수 이름과 같다.id="itemName"
name : th:field 에서 지정한 변수 이름과 같다. name="itemName"
value : th:field 에서 지정한 변수의 값을 사용한다. value=""
참고✒️
해당 예제에서 id 속성을 제거해도 th:field가 자동으로 만들어준다.
렌더링 전
<input type="text" id="itemName" th:field="*{itemName}" class="form-control"
placeholder="이름을 입력하세요">렌더링 후
<input type="text" id="itemName" class="form-control" placeholder="이름을
입력하세요" name="itemName" value="">📖수정 폼
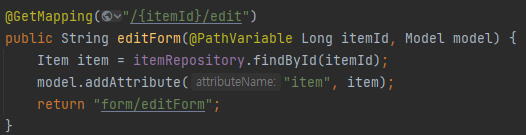
Controller 유지

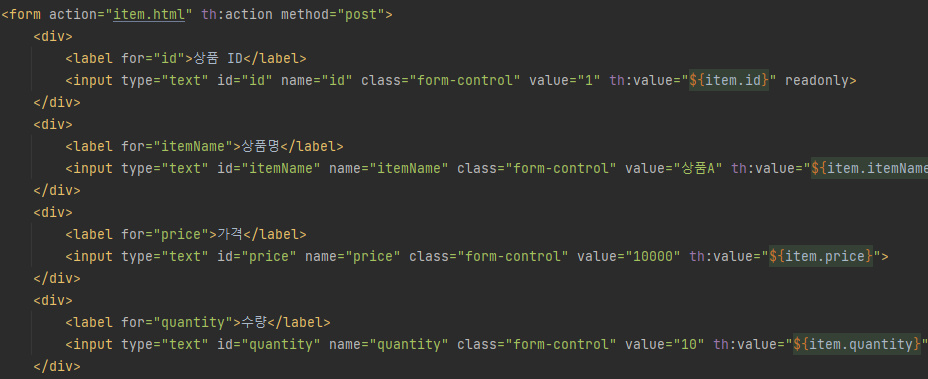
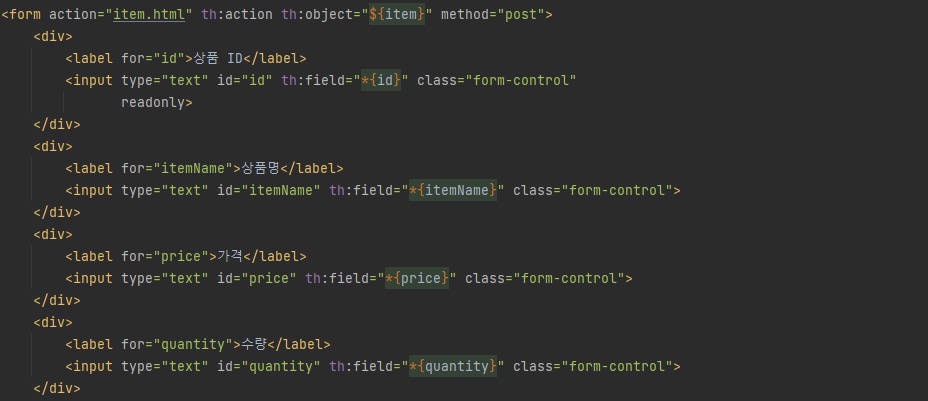
editForm.html 변경 ➜


수정 폼의 경우 id , name , value 를 모두 신경써야 했는데, 많은 부분이 th:field 덕분에 자동으로 처리되는 것을 확인할 수 있다.
렌더링 전
<input type="text" id="itemName" th:field="*{itemName}" class="form-control">렌더링 후
<input type="text" id="itemName" class="form-control" name="itemName"
value="itemA">

인프런 김영한님의 Sping강의 기반으로 공부한 것을 작성한 블로그입니다.
출처 : 인프런 -🔗 스프링 MVC 2편 by 우아한형제 김영한이사님